オリジナルtwitter投稿ツールの作成

twitterに投稿した際に表示される
「○○から」
という赤枠の表記を変更させたくて、投稿ツールを作ってみました。
パーマリンクに投稿クライアントへのURLを埋め込むことができるので
- ちょっとしたサイトの宣伝
- SEOにも効果があるかも
が期待できるかもしれません。
たぶん、本来の使い方ではないと思いますが・・・
間違いではないと思います。
「○○から」
「○○から」の表記を変更するにはtwitterへOAuthを利用したアプリの登録が必要になります。
PHP+OAuthでTwitter - SDN Projectを参照しました。
使用言語はPHPです。
1.ソースのダウンロード
Downloads for abraham's twitteroauth - GitHubより最新版の0.2.0-beta3をダウンロード
3.ファイルのアップロード
上記2ファイルと
PHP+OAuthでTwitter - SDN Projectさんで配布されている
http://www.sdn-project.net/labo/oauth_test.txt
ファイルをoauth_test.phpと変更してサーバの同じディレクトリへアップロードします。
tweet_tool/
┝OAuth.php
┝twitteroauth.php
└oauth_test.php
こんな感じで任意のディレクトリへ3つのファイルをアップロード
4.twitterへOAuthクライアントの登録
- 重要なのは登録するアカウントでtwitterへログインしておく
- Twitterアプリケーションのページへアクセス
- 新しいアプリケーションを追加 »でアプリの情報を入力
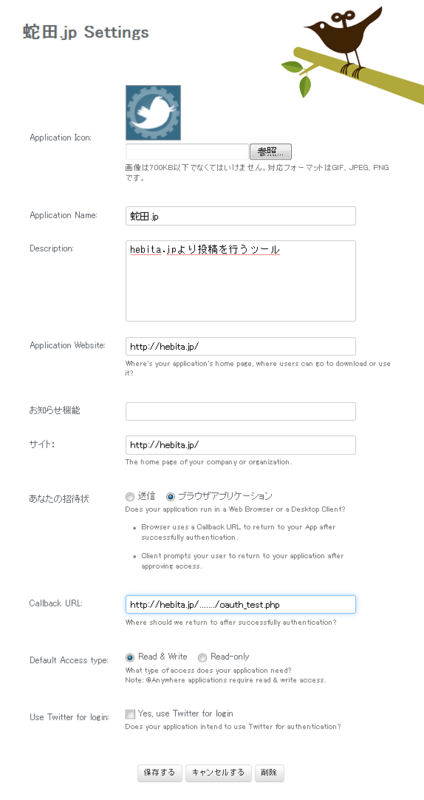
5.アプリの項目を入力
- Application Name: 「○○から」の「○○」に該当する名前
- Description: なんでもいいんじゃないっすか
- Application Website: アプリのページ、「○○から」のリンク先
- サイト: アプリを管理しているページ
- あなたの招待状: 今は「ブラウザアプリケーション」を選択
- Callback URL: twitterに認証の際に呼んでもらうページ。上記でアップロードした「oauth_test.php」を指定
- Default Access type: アプリの種類 読み書き→Read & Write、読むだけ→Read-only
- Use Twitter for login: 未選択
7.oauth_test.phpの設定
oauth_test.php
8行目の「$consumer_key = '';」に Consumer key
10行目の「$consumer_secret = '';」に Consumer secret
を変数として設定
そしてもう一度アップロードし、oauth_test.phpにクライアントの製作者のアカウントでログインしている状態でアクセスします。
8.oauth認証
- oauth_test.phpの下の"https://twitter.com/oauth/authorize?oauth_token=〜"から始まるURLにアクセスします
- twitterの認証ページで「許可する」を選択
- callbackで設定したURLへリダイレクトされます
9.callbackURLへリダイレクト後
- Access Token
- Access Token Secret
を入手することができます。
OAuthによる投稿
上記で入手した
- Consumer key
- Consumer secret
- Access Token
- Access Token Secret
を設定することで簡単に投稿ができます。
この形式であれば、1時間にAPIを350回コールすることが可能です。
※投稿は何回でも可能
<?php // twitteroauth.phpを読み込む。 require_once("twitteroauth.php"); // Consumer keyの値 $consumer_key = "consumer_key"; // Consumer secretの値 $consumer_secret = "consumer_secret"; // Access Tokenの値 $access_token = "access_token"; // Access Token Secretの値 $access_token_secret = "access_token_secret"; // OAuthオブジェクト生成 $to = new TwitterOAuth($consumer_key,$consumer_secret,$access_token,$access_token_secret); $req = $to->OAuthRequest("https://twitter.com/statuses/update.xml","POST",array("status"=>"Test OAuth update.")); ?>
$reqには投稿結果のXMLが返ります。
登録はめんどくさいけど、設定してしまえば、APIのコールは簡単になります。
ツールの作成
こんなサンプルページを用意してみました。
<html> <head> <title>twitterへ投稿</title> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="charCount.js"></script> <script type="text/javascript"> $(document).ready(function(){ //default usage $("#message1").charCount(); }); $(function(){ // clickイベントハンドラ $("#bitlyButton").click(function(){ longUrl = $("#bitlyurl").val(); $.ajax({ dataType: "jsonp", data: { "version":"2.0", "longUrl":longUrl, "login":"USER_NAME", "apiKey":"API_KEY", "format":"json" }, cache: true, url: "http://api.bit.ly/v3/shorten", success: function (data) { // Ajax成功時 var shortenUrl = data.data.url; // 流し込むHTML var shortMessage = '<a href="'+ longUrl +'" target="_blank">'+ longUrl +'</a>' + ' → ' + '<a href="'+ shortenUrl +'" target="_blank">'+ shortenUrl +'</a>'; // shortenurlに流し込む if($("#shortenUrl")[0].innerHTML){ shortMessage = $("#shortenUrl")[0].innerHTML + '<br />' + shortMessage; } $("#shortenUrl").html(shortMessage); // textarea var tweet = $("#message1").get(0).value + ' ' + shortenUrl; $("#message1").get(0).value = tweet; } }); }); }); </script> </head> <body> <form id="form" method="post" action="./"> <h2>投稿する</h2> <div> <label for="message">いまどうしてる?</label> <textarea id="message1" name="tweet"></textarea> </div> <div class="buttom"> <input type="submit" value="ツイート" /> </div> </form> <form id="bitly"> <input type="text" id="bitlyurl" size="76"> <div class="buttom"> <input type="button" id="bitlyButton" value="shorten"> </div> </form> <div id="shortenUrl"></div> </body> </html>
twitterっぽい文字数カウント
jQueryのプラグインとして公開されているcharCount.jsを使用して140文字を数えるようにしてみました。
ソースをダウンロードして同梱されているjQueryと一緒にサーバへアップロードします。
短縮URL
短縮URL機能も実装してみました。
bit.lyでアカウントを取得しアカウントページへアクセス
API Keyを取得します。
せっかく、jQueryをアップロードしたので、jQueryのAjaxでbit.lyへURLを投げて返ってきた短縮URLをテキストエリアへ入れてあげます。
上記ソースの
を入力してください。
ツール
tweet_tool/
┝index.php ツール画面
└tweet.php 投稿OAuth
という仕組みにすると
index.phpのHTMLのformには
<form id="form" method="post" action="./tweet.php"> <h2>投稿する</h2> <div> <label for="message">いまどうしてる?</label> <textarea id="message1" name="tweet"></textarea> </div> <div class="buttom"> <input type="submit" value="ツイート" /> </div> </form>
と設定をし
受けるtweet.phpでは
$tweet = $_POST['tweet']; $req = $to->OAuthRequest("https://twitter.com/statuses/update.xml","POST",array("status"=>"$tweet "));
とすると、index.phpで入力したツイートを簡単にOAuthを利用して投稿ができます。
「○○から」の表記をオリジナルにしたい場合にはwebベースのアプリで十分ですね。
これでオリジナル投稿ツールの完成です。